如何能在面試時快速的讓面試官瞭解自己?除了恰到好處的履歷以外就是作品了。一個完整且有在 Git 上留紀錄的作品可以讓面試官從其中看到很多的資訊,Commit 的習慣、註解的寫法、邏輯的架構、框架的理解等東西都可以一目瞭然。
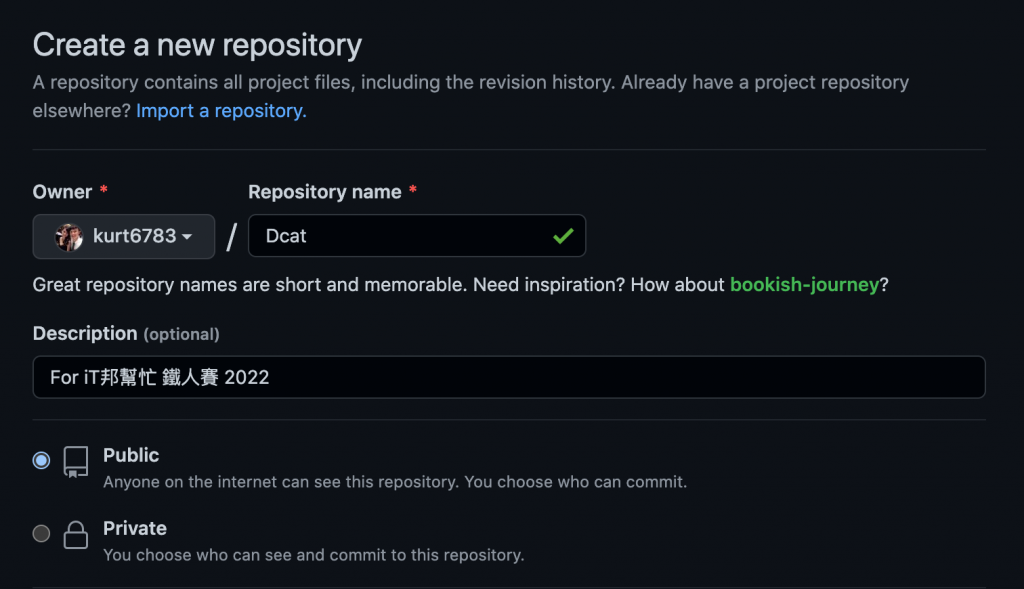
直接來為這個作品開一個 Repo 吧
將此空專案用 Terminal Clone 至桌面
cd desktop
git clone https://github.com/kurt6783/Dcat.git Dcat
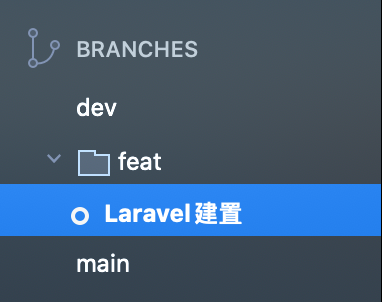
使用 SourceTree 開了 dev 及 feat/Laravel建置 2 個 branch
進入 Dcat 並用 Terminal 安裝 Laravel
cd Dcat
composer create-project laravel/laravel laravel
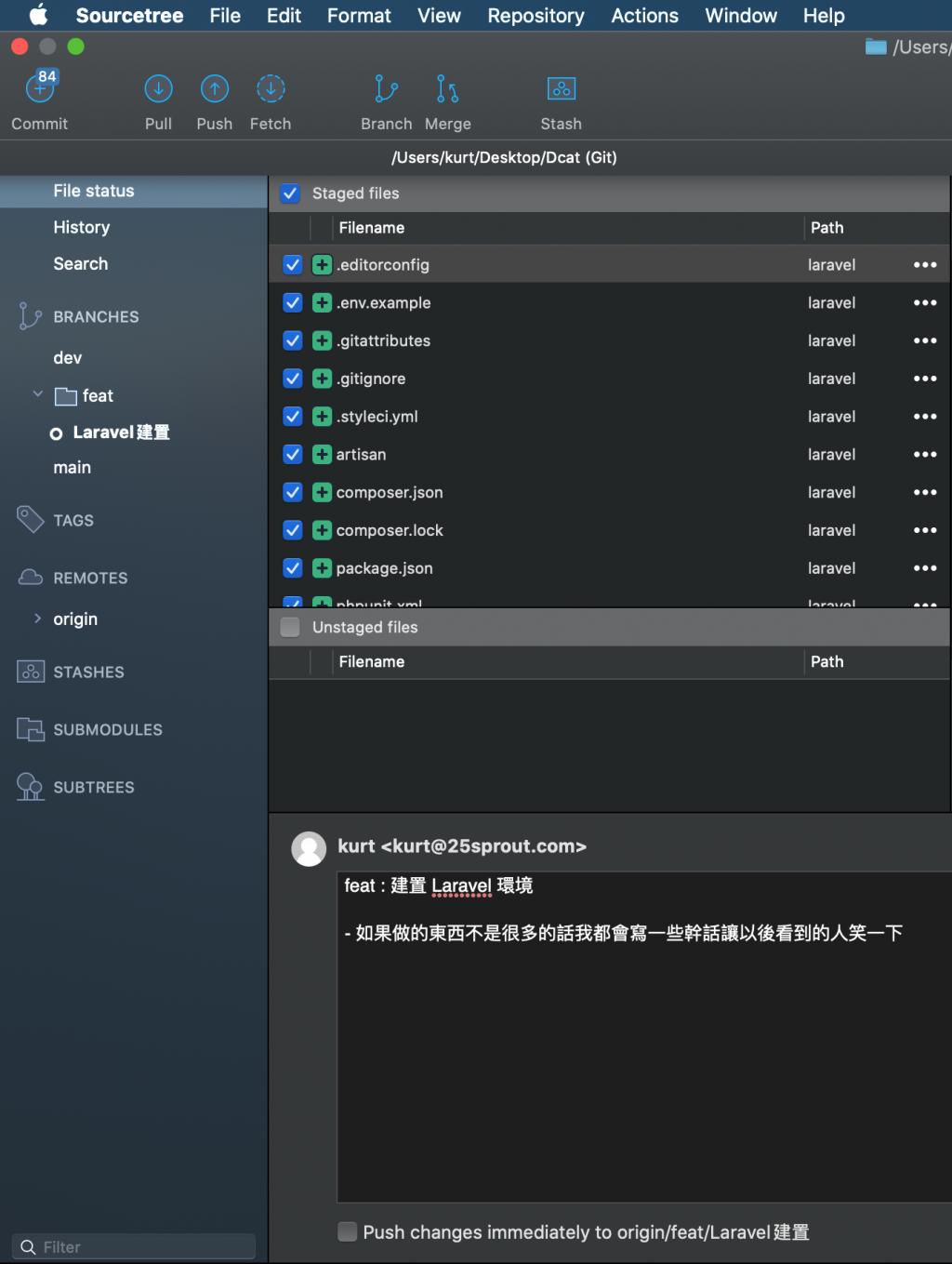
第一次的專案 Commit 紀錄
如果敏銳度比較高的讀者看到專案名稱應該就知道後續要介紹的套件是什麼了,以大部分的網路服務來說都會有兩大主軸:一是後台,交給公司的員工使用,以小型電商來說會有商品的上架、商品的庫存、舉辦活動等等功能。二是前台,會有檢視商品資訊、購物車、下單等功能。通常前台的部分會有專門的設計師、前端工程師、APP工程師來專門處理,畢竟好看的操作介面也是吸引客人駐足的重要一環,而後台的部分就不需要這麼講究美觀了,只要功能有完成根本沒人在乎使用者體驗,所以有些公司也會將後台的介面交給 Back-End 來製作。但身為一個 Back-End,就是不喜歡寫 CSS + JS 啊,此時這套 Dcat 套件就可以幫助 Back-End 完成這項艱鉅的工作,明天就來見識它的威力吧!
